Adding IP to your project:
Hello guys wasssup J .
I am sure you must have heard of IP, ya you are right its “intellectual
property” . To put it in simple terms IP is an already predesigned module which
is tested for all possible cases. If you are into a project which demands a
complex module & you go on Google searching for those projects for days togetherJ. Well I don’t think its necessary for
you to do so as most of your needs are right there with you, puzzled?. Here is
a tutorial to use such IP to your design and save your time searching online
for codes. Well lets get to some serious talk now. Xilinx provides a simple
approach to major projects with a IP package with comes along with the installation
of the Xilinx software. These IP packages are very well categorized for
selection by a user. To illustrate the IP core I am taking an example of a “complex
multiplier “. I am sure that you must have done complex number multiplication
on your engineering calculators & its quite easy even to code for it in
verilog using multipliers and adders. Lets say I want to multiply two complex
numbers a & b to get product p. To put them in mathematical form :
(Pr+pi)=(ar+ai)*(br+bi) ;
where
ar =real part of a
ai =imaginary part of a
br =real part of b
bi =imaginary part of b
pr= real part of p
pi= imaginary part of p.
Now
with this simple basics about complex multiplication lets start with Xilinx and
see if there is a IP (predesigned module) for complex multiplication. Here is
the black box model of our complex multiplier
All you have to do now
it to just create a new project with the inputs ar,ai,br,bi & clk and output as pr &
pi and save it. Here is my module :
module
complex_mul(ar,ai,br,bi,clk,pr,pi
);
input [15:0]ar;
input [15:0]ai;
input [15:0]br;
input [15:0]bi;
input clk;
output [15:0]pr;
output [15:0]pi;
endmodule
If needed you can change the size of the
registers & save it. For simplicity I have used 16 bit numbers. Ok now we
are all done, its time to add an IP to your design. Follow the steps given below
> Right click
on your project and click on “new source” you will get pop up window

>In the
pop up window select “IP(Core generator & Architecture Wizard) and give a
name to your IP and click “next”
>You will
find one more pop up window. This is where you have all your predesigned IP’s J Click on
“Math functions “ and then within that
block click “multipliers” .
 > Select
the first option in multipliers “complex multiplier “ and click next and then click on Finish .(it will take some
time to get added )
> Select
the first option in multipliers “complex multiplier “ and click next and then click on Finish .(it will take some
time to get added )
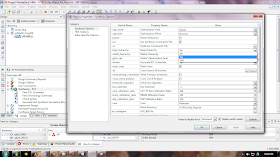
After
you are done with this you will get a pop up like this :
> Click next and you will get one more window
, just click on “generate”
We
are done with the IP core generation part. After its generated its just like
any other module which can be used in any projects by instantiating the IP. So all
we need to do is search for the instantiate code for your IP. The code for
instantiating will be present as a file format with extension .VEO. This file
will be present in the folder “ipcore_dir” .
Just go to the drive where you have saved your project. In my case its D
drive , go to your project folder, and search for ipcore_dir. Here is a
snapshot of the folder in my case which will look similar for all projects.
Open this folder are search for the file
with .VEO extension , open the VEO file and
copy the code ,it must be like this one :
add_com
YourInstanceName (
.ar(ar), // input [7 : 0] ar
.ai(ai), // input [7 : 0] ai
.br(br), // input [7 : 0] br
.bi(bi), // input [7 : 0] bi
.clk(clk), // input clk
.pr(pr), // ouput [16 : 0] pr
.pi(pi)); // ouput [16 : 0] pi
Ignore the comments and copy only the instance part and paste it to you main project as shown here and save it .
Work is done J now
just simulate your project and verify the results . I have shown a simple example
here by using
ar=1, ai=2, br=1, bi=2 .
Take your calculators and multiply these numbers by putting the calcli in
complex mode. The product u will get is
pr=-3 and pi= 4 .
Here is the simulation results
which has the same
answer J so its
working fine . did u like this one ? do wrtie to me with your feedback
if yes J bye